What are HTTP requests?
In the simplest of terms, when your web browser requests a web site from a web server it does that using HTTP (Hypertext Transfer Protocol). HTTP is a request/response protocol so your computer sends the request (“get me index.html”) and the web server at the other end sends back a response (“here’s the file you wanted”, along with the file).
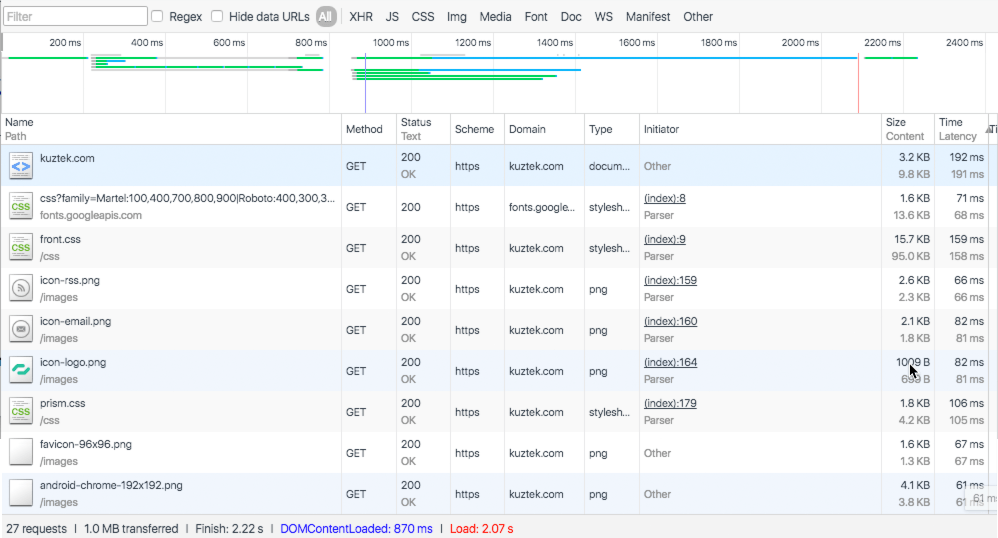
We can see these requests using something like the developer tools in Google Chrome. If you open the developer tools, then click on the Network tab and refresh a website, the list of the files that make up the site will be generated.
Here’s what that looks like for our website:

At the bottom of the list of files we can see that there were 27 total requests for the site. So to load our web page we had to request 27 files from the server and wait for those files to be retrieved and sent back to us to be used in the web browser.
The browser actually will build a queue of all the HTTP requests for the page and then start to process those requests. Browsers have a limit on how many requests they will handle at a time (actively waiting on) per hostname (domain or subdomain) and how many requests they will process in total (from all hostnames) at one time. Most browsers will have 6-8 active requests from a domain and 10-17 requests total being processed at once. As those requests complete, new requests will be started until all of the requests needed for the page have been completed. This is the big problem: web browsers will only load so many HTTP requests at once and have to wait for those to finish before it will start some more.
What causes HTTP requests on a WordPress site?
The HTTP requests that make up your WordPress would likely come from your theme, plugins, and the actual content (text/images/videos). The theme will have http requests for fonts, css stylesheets, maybe some JavaScript, and images like your logo or some icons. Your plugins may add more HTTP requests for some css files (to style the functionality the plugin offers), fonts, images, and JavaScript files for interactivity. Your content may add even more HTTP requests for images, videos, or other embedded media.
I have seen WordPress sites that load 50 products on their homepage. They want to show off all their favourite products to potential customers but they don’t consider that the browser needs to make a request for each of those images and wait for the image to be retrieved before a customer can actually move forward with their shopping experience.
How do I reduce the number of HTTP requests?
Reducing the number of HTTP requests requires digging into the source of your HTTP requests and making decisions about what your site values most. Is showing your customers a higher number of products on the frontpage more important than having a Facebook widget with the faces of people that like your company? Is having a carousel of affiliate logos in your footer a better use of HTTP requests than a Twitter widget showing your latest tweets? These things all require HTTP requests and it is ultimately up to you to set priorities that you believe will best serve your website. I typically find myself recommending the removal of social widgets or social sharing plugins, more often than removing other content like images or videos, if performance has been a problem.
Minify and combine
What else can be done?
You can merge your javascript and css files into fewer requests by combining them and usually minifying them (the removal of unnecessary or redundant data like code comments) at the same time. A site that only has a few files could have this done manually by an experienced developer but for anyone else I would recommend looking at a free plugin like Better WordPress Minify This plugin lets you pick and choose what files to combine and get very detailed in the configuration of how the files are combined and minified. Some plugins and themes may not play well when they are combined, so be sure to test your site continually as you make the changes to make sure things are working properly. Ideally you would test it out on a staging site and not your live site, especially if you’re getting traffic; customers don’t like seeing a broken site when they are looking to spend their hard earned cash.
Lazy loading and infinite scrolling?
Over the last few years a lot of websites, especially content heavy ones, have opted to load only a few articles, products, or images initially and then “lazy load” the rest or implement “infinite scrolling”. This reduces the initial number of HTTP requests so the page finishes loading quicker and then makes additional HTTP requests as the user needs more content to ingest. From a performance standpoint this is an improvement, but from a user (customer) experience standpoint you will have to decide (maybe based on split testing) what is best for the success of your website.
I have heard about HTTP/2, how can that change things?
HTTP/2 will be great when it’s implemented and used by web browsers, hosts, and sites. It supports single connection (one connection used to load a website and the connection stays open, instead of reconnecting all the time) and multiplexing (multiple requests happen at the same time on the same connection instead of waiting on a queue). Looking at tests from FortRabbit and Cloudflare it is hard to know for sure how much HTTP/2 will help your site, but it will likely be an improvement, especially for image-heavy sites.
Right now you need to be using a current release of Edge, Safari, Firefox or Chrome to take advantage of HTTP/2 as someone who is browsing a site. On the server side your web host must support HTTP/2 and your site will need to implement HTTP/2 over HTTPS to work with most browsers (requiring an SSL certificate).
Bringing it home
We recommend paying attention to the number of HTTP requests your site makes and looking at tools to combine files, and maybe even implementing some lazy loading or infinite scrolling. If your server supports HTTP/2 it could be worth your time to implement, this improving your site speed for visitors using a modern browser.