Caching basics
Caching is a vital part of WordPress performance for sites getting decent traffic. Sites and browsers can both use caching techniques to store a whole page or parts of a page to decrease the load on the server and make browsing faster for your visitors. If the browser caches a page or file that means the users won’t need to wait for the file to be generated and transferred to them. Servers can cache a full page, a snippet of information, or database queries so less processing work needs to be done the next time a visitor needs that same resource.
Caching plugins
You may have heard of some of the popular WordPress caching plugins like WP Super Cache or WP Rocket. They are both very robust and offer great caching features that can speed up your site for visitors who are not logged in. WP Rocket is a paid plugin that offers more functionality than WP Super Cache but for getting started WP Super Cache's simplicity and free price tag is definitely attractive.
Browser caching
Your web browser has the ability to cache images, JavaScript files, and CSS files if the file headers have been set on your server to allow them. When you tell the browser that it is okay to cache certain files it means that subsequent requests for that same file will just use the file we already have stored locally, at least until the cache expires or we force the browser to clear the cached files.
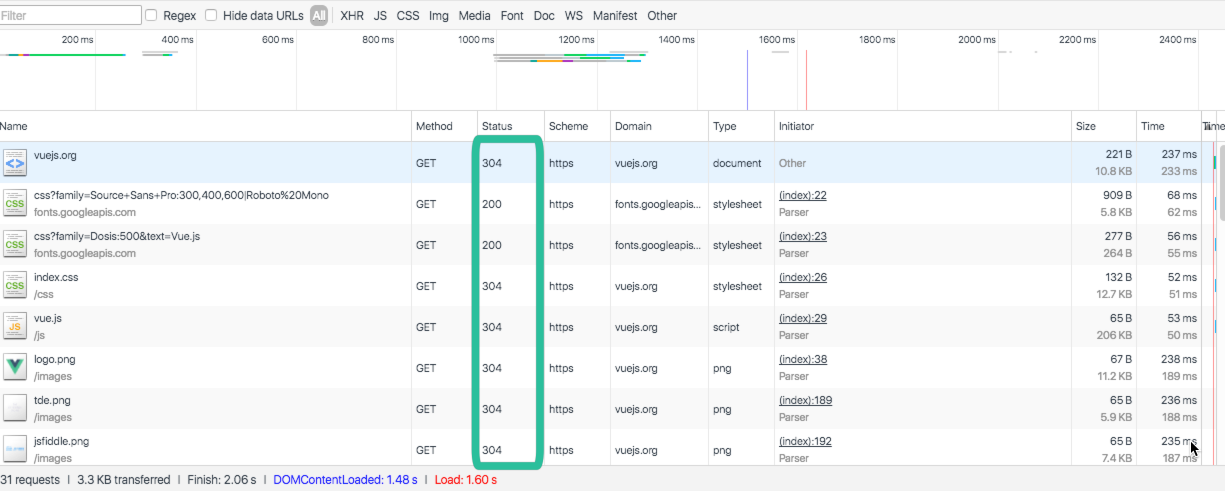
When you have developer tools installed in your web browser you can actually do a little bit of snooping to see what files are being served from your browser cache and which ones had to be loaded fresh from the server. Here is a screenshot highlighting some files that the browser has cached and didn’t need to retrieve because they are still up to date. They have a HTTP status code of 304(Not Modified):

Hosting and caching
Many web hosts include server caching, object caching, and other forms of caching as part of their services offered. Hosting companies such as WP Engine have page caches, CDN caches, object caches, feeds, and even 301 redirects so that their customers sites run at top speed and their servers aren’t bogged down with unnecessary processing tasks. It is important to know what caching your hosting company is already doing so that you can effectively build upon that with other caching solutions. WP Engine actually bans the caching plugins I mentioned previously because their caching tools at the hosting server do most of that work and they could conflict.
Caching issues
When caching works, it can be wonderful and speed up your website, decrease server usage, and save bandwidth for everyone. Sometimes caching doesn’t work as planned and it leads to frustration for site visitors or developers. A few years ago we were working on a site where some content on the site changed based on the Geolocation of the user, but there was aggressive caching happening at the web host so everyone was seeing the content the same as the first visitor to the page, regardless of their location. In cases like that, the caching needs to be disabled or a new method for showing the location-specific content needs to be implemented.
Another common hiccup that comes with caching is that visible changes to your content and theme may sometimes not show up because you are seeing the cached version of the site. If you (or your developers) make changes to content or theme and it seems like the changes didn’t kick in on the front-end of the site, then you may need to force the clearing of the cache. Hosts like WP Engine and GoDaddy have special links and buttons for clearing the caches, but you also can try bypassing the cache in your browser.
What else can developers cache?
I want to get into developers using caches during the development of plugins and themes just a little bit. WordPress has the Transients API for storing data temporarily in the database to be used again later. I have used it for storing things like a short list of posts that were scored by an arbitrary ranking algorithm or some data we received from an external feed or API. Instead of having to do those calculations each page load or making a request to an xml feed ( that likely hasn’t changed in the last few minutes ) we can store that information in the site’s database and retrieve it quickly for the next person to use. The information in Transients can expire at a certain time, and new information will be generated and stored in its place. If your functionality or content are dependent on fresh data then don’t use Transients, but whenever you can get away with it I would recommend using some Transients to speed up your site’s performance. Learn more about Transients at the WordPress documentation or check out this blog post.