International Nutrition
The Problem
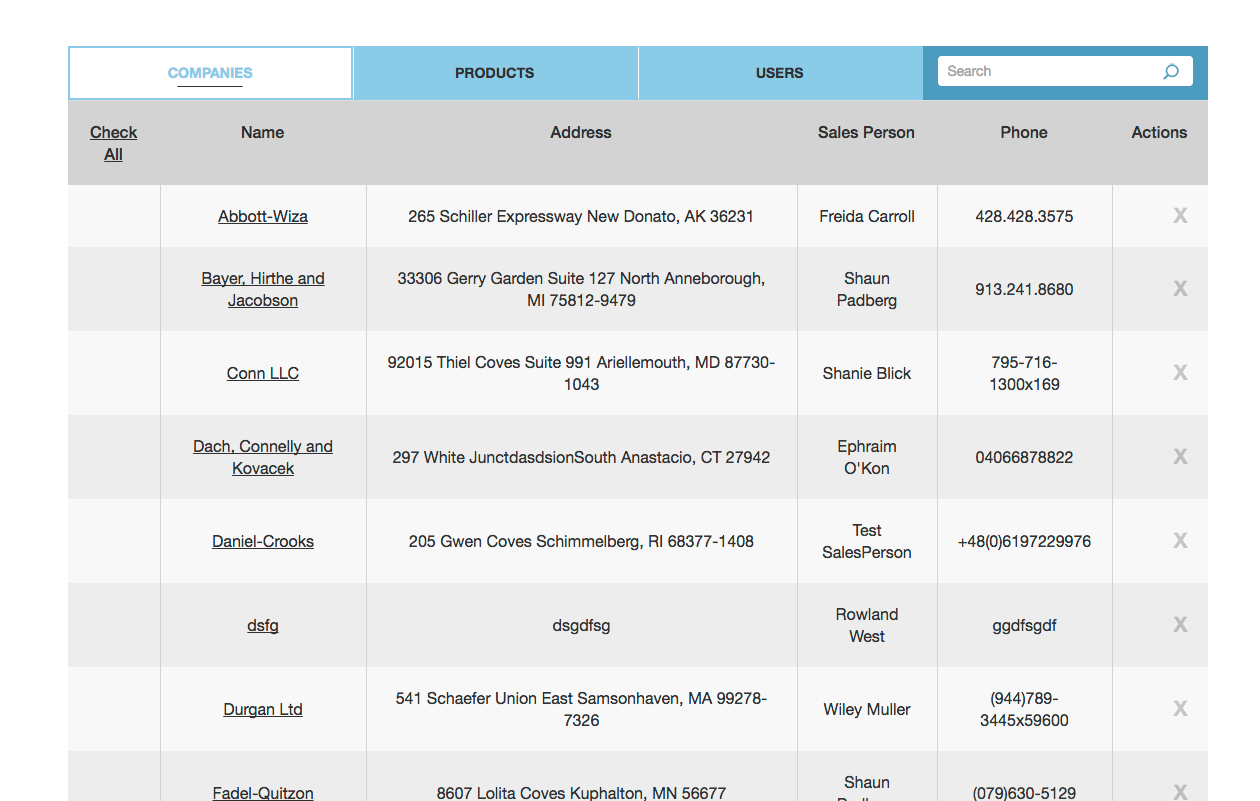
International Nutrition had an outdated Price Sheet Portal that was not meeting their business needs, costing them time and money. They had a wish list of features they wanted implemented to make their lives easier and their price sheet distribution process smoother.

Some key features the client requested:
- Multiple user roles: Admin, Sales, Customer Service, and Client
- Each role has specific permissions and actions available
- The ability for Admin to make global price changes, while also giving the assigned salesperson the freedom to override this change
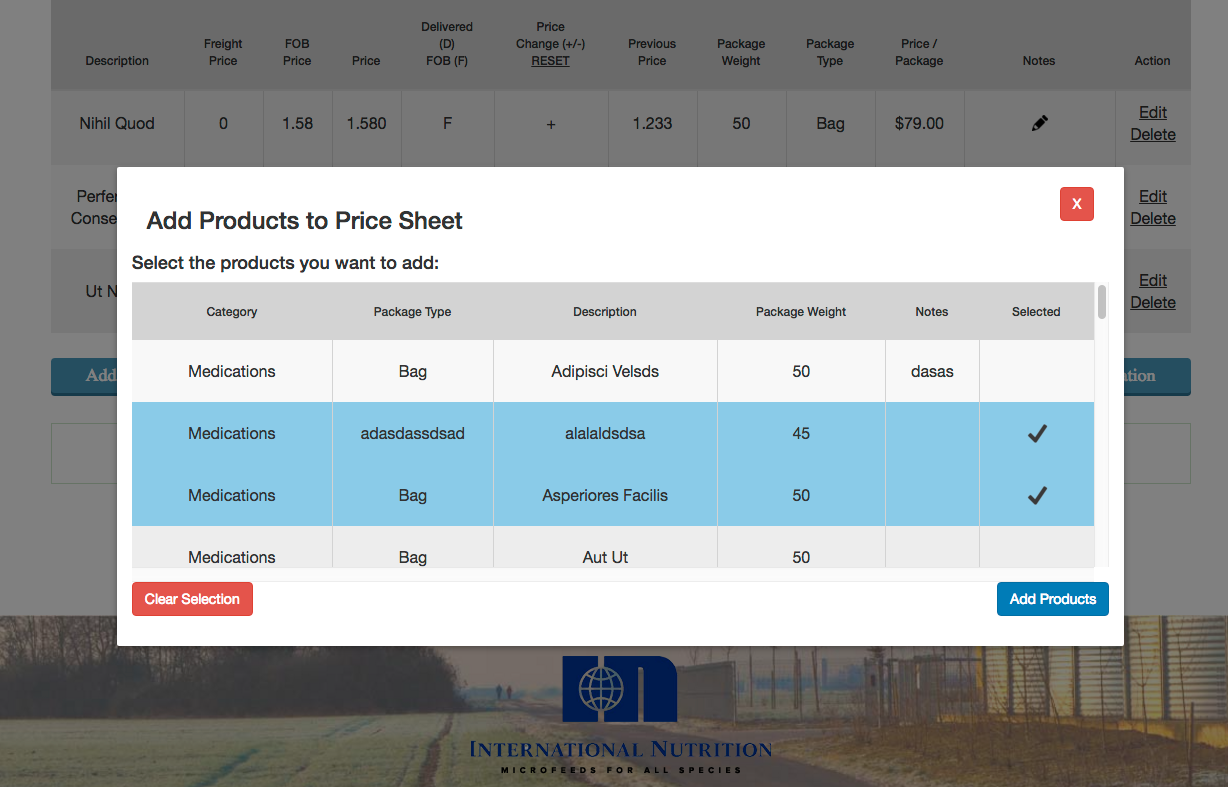
- Admins can create new products, new companies, new users or add new prices to a price sheet
- Special print styling for customers and admins to print off their price sheets
- Notifications specific to users and only the actions that affect them
- Custom email notifications for a number of the different tasks
- A contact form that sends an email off to the appropriate contact person for each company
- Quick Ajax searching by a variety of metadata

Partnering
This project was dropped in our lap by one of our favourite clients: hayWire, a WordPress development and design agency based in Omaha. hayWire introduced us to the project, led the management and organization of the project, handled the wireframing and design phase, and contracted us to come up with a flexible and robust development solution to the clients needs. Our partners at hayWire excelled at creating wireframes and coming up with a clean design aesthetic so we had a clear picture of exactly what needed to be built.
Solutions and Tech
After reviewing the scope of the project we decided that building a custom tool like this using the WordPress CMS would be akin to digging a hole with a hammer instead of a shovel. We had been on the hunt for more Laravel projects and this one had no need for the extensive content management features of WordPress or its' great plugins.
Once we had the wireframes and designs in hand we planned out our database structure and how the functionality would be handled across the Laravel controllers, models, and views. We ended up using vue.js for handling the many interactions between the front-end web interface and the backend Laravel controllers, to make the management of content quick and responsive. The front-end styling was helped along by Twitter bootstrap, sweetAlert javascript prompts, and gulp for combining and processing the CSS and JavaScript files.